Traditionally when Google (or other search engines) look for text-based content to index - they expect to find this content directly in the HTML of the webpage that is served to them.
This changed somewhat with the rise of sites using JavaScript to serve anywhere from small pieces of content to entire websites.
Google was forced then to invest resources attempting to render and index JavaScript based content as effectively as possible.
CSS Pseudo Elements
But what about text content that is sourced purely from CSS? It is possible to add content to a page using CSS pseudo elements such as ::before and ::after combined with the CSS content property.
See a simple example below:
<p>99 bottles of beer on the wall, 99 bottles of beer.</p>Code language: HTML, XML (xml)p::after {content:' Take one down and pass it around,
98 bottles of beer on the wall.'}Code language: CSS (css)Will display as:
99 bottles of beer on the wall, 99 bottles of beer. Take one down and pass it around, 98 bottles of beer on the wall.
Year after year as CSS gets more advanced and other features are introduced, such as the ability to do mathematical calculations or count elements using only CSS, the likelihood of devs and designers adopting these features becomes higher.
But will Google be able to render and index this content? Will the text found in the CSS appear and be searchable in Google?
Is using CSS for text best practice?
Before we start it is important to note that in the large majority of situations using CSS pseudo elements and the 'content' property (instead of HTML) to display any significant amount of text based content on a website is absolutely not best practice for various reasons, including:
- The text is not selectable by users, meaning it can't be highlighted or copied/pasted
- The text will be ignored by screen readers - making the content inaccessible and against accessibility guidelines.
F87: Failure of Success Criterion 1.3.1 due to inserting non-decorative content by using :before and :after pseudo-elements and the 'content' property in CSS
W3.org
CSS pseudo elements should generally speaking only be used for decorative elements that are non-essential to the consumption of the content on the page.
SEO Poll
Until the production of this article - I was not able to find any other SEO-focused articles on this topic, so I thought it could be interesting to dig in and so some research.
I asked the SEO community what they thought in a Twitter poll, with the following results:
Taking out users that just wanted to see the results, there is a fairly even split between the three choices with 'No' and 'I don't know' getting an equal number of votes (12), and 'Yes' trailing behind by just a few votes (9).
Test
To test I created a page that contained zero standard HTML based content and added text content using CSS pseudo elements attached to heading, paragraph, div and link tags - sourced from an external file CSS file.
You can also view the code and resulting page on CodePen here.
To give the URL a little boost to help it get indexed more quickly (or indeed at all) I linked to it temporarily from the footer of the site.
Rendering
To test I also ran the page through the Fetch tool in Search Console and the Mobile Friendly testing tool.
Both showed that Google were able to fully render the CSS content as it appeared to normal users on the page.
Results
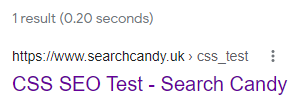
Eventually (slightly to my surprise) the page did get indexed in Google despite the complete lack of content.
However checking the resulting listing in Google, and after searching for strings of text from the page - it became clear that no actual content had been indexed.

So we can confirm from this test that: NO - although Google can render it, CSS based content will not currently be indexed in Google.
If you include text content on your site using CSS pseudo elements and the CSS 'content' property it is currently not possible for Google to index the text content.
Update (14/7/2021)
The fantastic Jess Peck alerted me to a previous test she conducted on the same subject you can view here, and another post/experiment from Mathias Bynens that doesn't use any HTML at all.
