Ecologi is a service organisations and individuals can use to plant trees and offset carbon usage.
We are huge fans of Ecologi at Search Candy.
Ecologi is clearly a product that has been built by geeks, for geeks, so naturally built into the service are two APIs that can let you either display your impact on your website, or to add more impact - automatically purchasing additional trees or carbon which will be added to your next bill.
Read on for a guide to using the Ecologi reporting API to display your impact on a WordPress website.
Ecologi Toolkit & Button
First though, it may be useful to know that Ecologi also have a 'toolkit' page - where they host a selection of media and assets users can add to their site or marketing materials.
If you are not technical at all, or don't have the time to set up the API on your site, one of the features of the toolkit is a set of static and dynamic buttons. Using the dynamic buttons will show your live impact.
You can choose between black text (for light backgrounds) or white text creating a button.

When linking to Ecologi don't forget to use your 'Invite friends' referral link that you can find on your profile page.
Here is ours: https://ecologi.com/searchcandy?r=5d70ea8ba3aba90010b8babf
Each person that signs up using your link will get you both 30 trees each.
Ecologi API
Once logged into your account, go to the 'API' tab in Ecologi via account settings area.
Reporting API
We are going to use Ecologi's Reporting API.

The reporting API is completely safe to use so doesn't require authentication, access keys, or anything fancy like that, because all you are doing essentially is asking Ecologi to confirm the total tree/carbon numbers that they are already on your profile page.
Endpoints
There are 3 available API feed endpoints, depending on what you want to display:
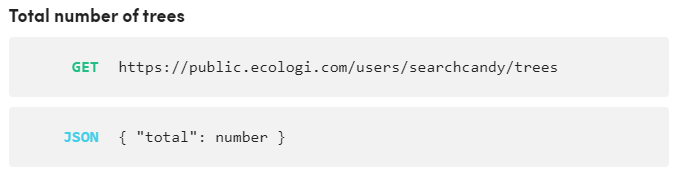
- 🌲 Trees only:
https://public.ecologi.com/users/your-username/trees - 💪 Carbon offset only:
https://public.ecologi.com/users/your-username/carbon-offset - 🌲+💪 Both trees & carbon:
https://public.ecologi.com/users/your-username/impact
Replace your-username with your Ecologi username.
You will need at least one of these API endpoints to set things up later on.
Each feed is provided in a JSON format. If you are web developer you might decide to work with the JSON using another method.
For everyone else, read on for a plug-and-play guide to setting up the Ecologi API in WordPress using a plugin to import the feed and Gutenburg.
If you aren't using Gutenburg you can use a short-code instead to display the feed contents.
Getting Started / Step by Step Guide
We are going to take the JSON feed, pull in the data, and display it on our site for visitors to see.
At this point you may want to have a think about what you want to display and where you want to display it.
If you are working on a project that is totally focused around for example trees, then the carbon numbers may not be useful for you - so you only need to use the trees JSON feed, or vice versa.
We decided to show both trees and carbon offset in different columns, and we wanted to add them to a single page where we talk about our climate work. Alternatively you might want to add them to your about page, footer, or even your homepage.
If you have access to a WordPress web developer there are a few ways in WordPress that you could choose to work with the JSON feed, but we are going to keep this guide simple and use a plugin to handle the heavy lifting for us.
JSON Content Importer WordPress Plugin
Using the JSON Content Importer plugin it is possible to easily import and parse the JSON feed, then display the results right on your website, via a Gutenberg block, or a short-code.
You can take a look at our page to get ideas/as a demo for how it can look.
Step 1: Install and activate the JSON Content Importer plugin in WordPress.
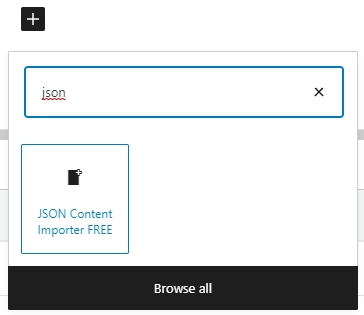
Step 2: Load up the page where you want to display the information and add the JSON block in Gutenburg which should now be available. If you search 'json' it should find the 'JSON Content Importer FREE' block which you can add to the page. See below:

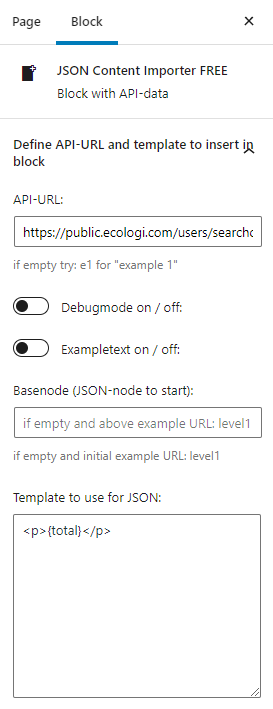
Step 3: On the right hand side you should see the block settings. Paste the URL of the appropriate API endpoint (eg 'trees only') into the 'API-URL' box. You can see a screenshot of this, and the next step - under Step 4.
Step 4: In the template box, you will need to use a template that matches up to and extracts the 'total' value. I use something along the lines of:
<p>{total}</p>Code language: HTML, XML (xml)Your settings should look something like this:

Step 5: If you want to add another metric, repeat steps 2-4 with a new block.
I found setting up a two column layout in Gutenburg worked well, so you can have one column for trees and one for carbon.
Once you are done, save/publish the page and you are good to go!
Shortcode / Working with other page-builders
If you are not using Gutenburg the JSON Content Importer plugin has a shortcode functionality that you should be able to use with any page builder or even just direct in a post/page.
Here is an example short-code I have tested and can confirm works correctly on my site:
Last bits, Caching
You might need to refresh the page a few times before the API information pulls in.
Also be aware that if you have a caching plugin you may have to clear the cache each time.
The JSON plugin actually has its own built in caching system, but we found this setting to be problematic so would recommend to disable it.
I hope you have found this guide useful! If you have any questions or need help setting it up feel free to tweet me @ColinMcDermott.
